티스토리 블로그를 운영하면서 가장 어려운 것이 광고 클릭 유도입니다. 버튼 또한 클릭유도를 함에 있어 굉장히 중요한 역할을 합니다. 그렇다면 어떻게 버튼을 만들 수 있는지 간략하게 알아보도록 하겠습니다.
클릭 버튼 만드는 방법
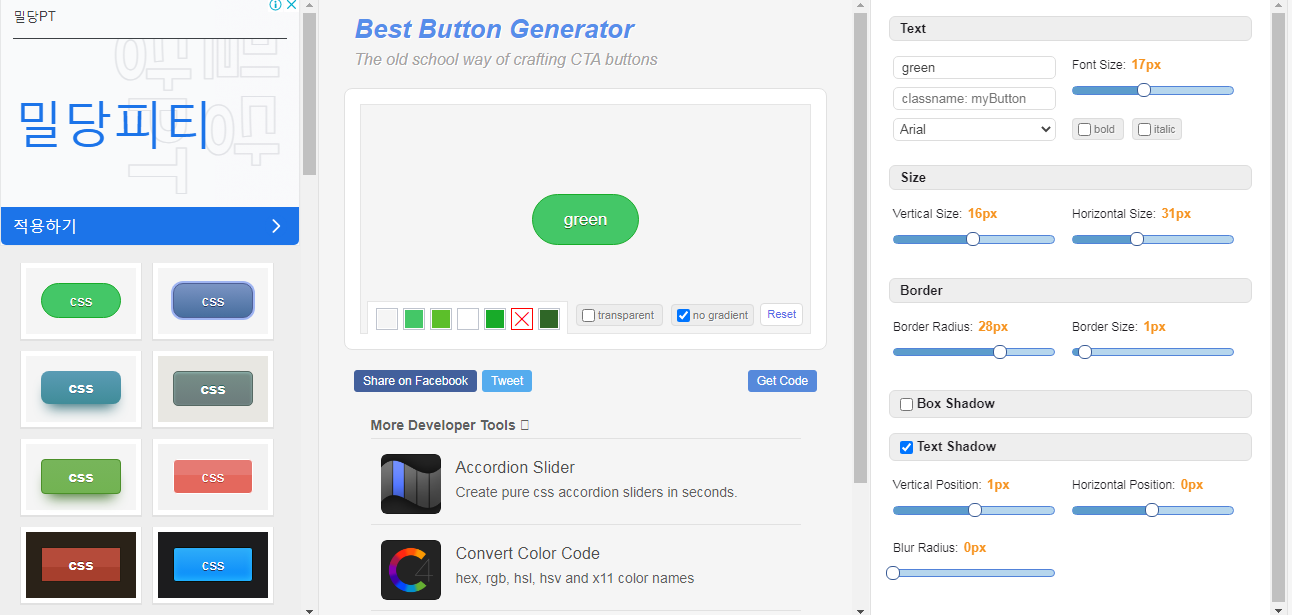
1. 링크를 클릭하시면 제일 먼저 보실 수 있는 버튼 제작 사이트입니다. 우측에 탭에서 글자 크기 및 배경 크기, 이펙트 등 여러 가지 수정작업이 가능합니다.

2. 1번에서 충분히 수정작업을 하셨다면 가운데 부분의 버튼을 클릭하셔서 우측에 코드를 확인해주세요.

3. 이제 티스토리 블로그로 돌아와 탭 아래쪽에 꾸미기 ▶ 스킨 편집을 클릭합니다.

4. 클릭 후 우측에 보시게 되면 html 편집 탭이 있는데요. 빨간 박스 표시 부분을 클릭합니다.

5. 우측 상단에 CSS 버튼을 클릭하시고 아래 3100번에 커서를 두고 엔터를 한번 눌러주신 후 2번에 설명드렸던 코드 중 아래 긴 코드를 복사하여 3101번에 커서를 두고 붙여 넣기를 해줍니다. (1번에서 수정작업을 하였다면 코드가 차이가 있습니다. 그대로 복사하셔서 붙혀넣기를 해주시면 됩니다.)

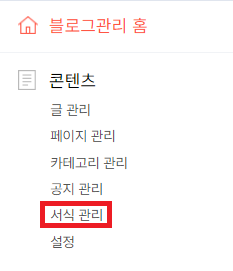
6. 다시 블로그 메인페이지에서 아래 콘텐츠 ▶ 서식 관리를 클릭해 줍니다.

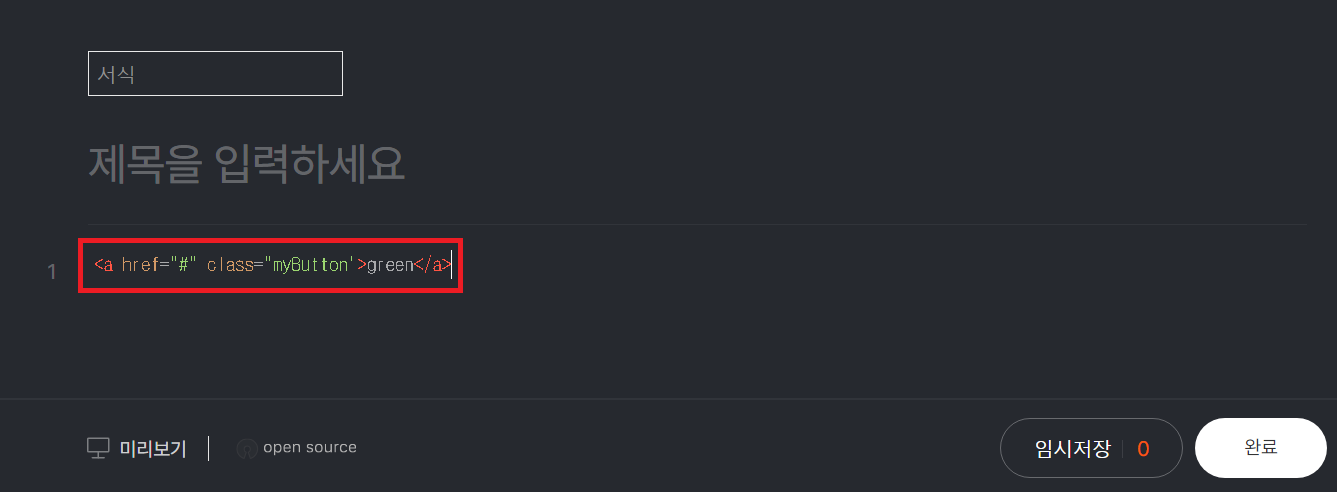
7. 우측에 기본모드 ▶ HTML을 클릭합니다.

8. HTML 모드로 변경하신 후 2번에 설명드렸던 코드중 위에 짧은 코드를 복사 후 붙혀넣기를 해줍니다.

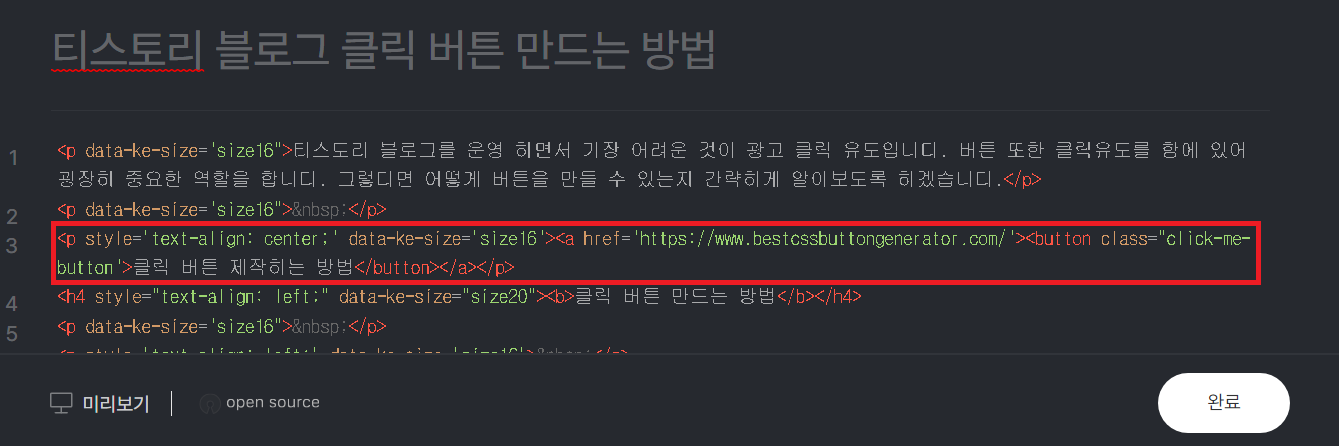
9. 서식을 완료하신 후 글쓰기에서 위에 만들어둔 서식을 불러오게 되면 버튼이 만들어집니다. 서식은 버튼만 만들어준 코드고 추가적으로 링크, 색상, 버튼 글자를 HTML에서 변경이 가능합니다.

이렇게 따라만 하셔도 버튼을 만들 수 있습니다. 처음에는 글을 봐도 무슨 말인지 이해하기 어려울 수 있는데요. 몇 번 따라 하시다 보면 충분히 이해가 가실 겁니다. 별도로 코딩을 배울 필요 없이 간단하게 작업이 가능하며 이후 실력이 늘게 되면 여러 가지 버튼 모양을 직접 제작할 수 있습니다.